Directory Contact Tabs Technical Documentation/fr
> Documentation > Module : Directory Contact Tabs > Documentation technique
Un onglet/panneau pour Directory Contact Tabs (Engine) est défini sous la forme d'un fichier de description d'interface au format XUL.
- La première partie décrit la création d'un nouvel onglet/panneau d'informations à ajouter dans la fiche des contacts LDAP.
- La deuxième partie décrit la création d'un nouveau module complémentaire Thunderbird Directory Contact Tabs (Data) embarquant un ou plusieurs onglets/panneaux.
Création d'un nouvel onglet/panneau
Un panneau est représenté par un fichier XUL dont l'élément racine est <window>.
Les informations à afficher peuvent être présentées dans plusieurs widgets XUL. Ces widgets doivent posséder l'attribut spécial dctLdapAttribute qui va définir le nom de l'attribut LDAP à obtenir depuis l'annuaire.
Widgets disponibles
textbox
La valeur de l'attribut LDAP dont le nom est spécifié dans l'attribut dctLdapAttribute du widget textbox est lue dans l'annuaire et affichée sous la forme de texte.
Exemple :
<textbox dctLdapAttribute="displayName" />
label
La valeur de l'attribut LDAP dont le nom est spécifié dans l'attribut dctLdapAttribute du widget label est lue dans l'annuaire et affichée sous la forme de texte.
Exemple :
<label dctLdapAttribute="roomNumber" />
listbox
Les valeurs de l'attribut LDAP (multi-valué) dont le nom est spécifié dans l'attribut dctLdapAttribute du widget listbox sont lues dans l'annuaire et affichées sous la forme de listitem.
Exemple :
<listbox dctLdapAttribute="mail" />
image
La valeur binaire de l'attribut LDAP dont le nom est spécifié dans l'attribut dctLdapAttribute du widget image est lue dans l'annuaire et affichée en tant qu'image.
Exemple :
<image dctLdapAttribute="jpegPhoto" />
radiogroup
La valeur de l'attribut LDAP dont le nom est spécifié dans l'attribut dctLdapAttribute du widget radiogroup est lue dans l'annuaire et comparée avec la valeur de l'attribut dctValue de chacun des éléments radio fils. Si les valeurs correspondent, l'élément radio concerné est sélectionné.
Exemple :
<radiogroup dctLdapAttribute="mozillaUseHtmlMail"> <radio label="Yes" dctValue="TRUE" /> <radio label="No" dctValue="FALSE" /> </radiogroup>
checkbox
La valeur de l'attribut LDAP dont le nom est spécifié dans l'attribut dctLdapAttribute du widget checkbox est lue dans l'annuaire et comparée avec la valeur de l'attribut dctValue du widget. Si les valeurs correspondent ou si l'attribut dctValue n'existe pas et la valeur lue dans l'annuaire est "TRUE", la case est cochée.
Les attributs multi-valués sont aussi gérés. Si une des valeurs correspond à la valeur de l'attribut dctValue du widget, la case est cochée.
Exemple 1 : (case cochée si la valeur lue est "TRUE")
<checkbox dctLdapAttribute="mozillaUseHtmlMail" />
Exemple 2 : (case cochée si la valeur lue est "Mr")
<checkbox dctLdapAttribute="gender" dctValue="Mr" />
Exemple 3 : (pour chaque checkbox, case cochée si une de valeurs lues est égale à la valeur de dctValue)
<checkbox dctLdapAttribute="businessCategory" label="Sales" dctValue="sales" /> <checkbox dctLdapAttribute="businessCategory" label="Office" dctValue="office" /> <checkbox dctLdapAttribute="businessCategory" label="Engineering" dctValue="engineering" />
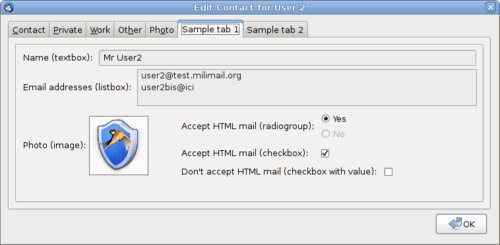
Exemple complet
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet href="chrome://global/skin/global.css" type="text/css"?> <window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <hbox align="center"> <label value="Name (textbox):" /> <textbox flex="1" dctLdapAttribute="displayName" /> </hbox> <hbox align="center"> <label value="Email addresses (listbox):" /> <listbox flex="1" dctLdapAttribute="mail" rows="3" /> </hbox> <hbox style="margin-top: 0.5em;"> <hbox align="center" style="width: 240px;"> <label value="Photo (image):" /> <image dctLdapAttribute="jpegPhoto" style="width: 90px; height: 90px; border: solid 1px #777;" /> </hbox> <vbox> <hbox align="center"> <label value="Accept HTML mail (radiogroup):" style="width: 200px;" /> <radiogroup dctLdapAttribute="mozillaUseHtmlMail"> <radio label="Yes" dctValue="TRUE" /> <radio label="No" dctValue="FALSE" /> </radiogroup> </hbox> <hbox align="center" style="margin-top: 0.5em;"> <label value="Accept HTML mail (checkbox):" style="width: 200px;" /> <checkbox dctLdapAttribute="mozillaUseHtmlMail" /> </hbox> <hbox align="center" style="margin-top: 0.5em;"> <label value="Don't accept HTML mail (checkbox with value):" /> <checkbox dctLdapAttribute="mozillaUseHtmlMail" dctValue="FALSE" /> </hbox> </vbox> </hbox> </window>
Création d'un module Data
Préparation du paquet
- Télécharger le fichier directoryContactTabsData-template_*.xpi contenant un squelette de module Directory Contact Tabs (Data)
- Extraire le fichier (archive au format ZIP)
Configuration
- Choisir un nom de paquet (a-z, A-Z, 0-9, sans espaces), par exemple "myCompany"
- Définir le numéro de version du nouveau paquet dans le fichier install.rdf dans le tag
<em:version>1.0</em:version>
- Remplacer toutes les instances de la chaîne "DCT_PACKAGE_NAME" par "myCompany" dans les 3 fichiers suivants :
- install.rdf
- chrome.manifest
- defaults/preferences/default.js
- Copier le ou les fichiers .xul des nouveaux onglets/panneaux dans le répertoire chrome/content/, par exemple info1.xul et info2.xul
- Modifier le fichier defaults/preferences/default.js pour activer le ou les panneaux. Pour chaque panneau, l'URL et le titre du panneau doivent être définis :
pref("extensions.directoryContactTabs.myCompany1.tab.url", "chrome://directoryContactTabsData-myCompany/content/info1.xul");
pref("extensions.directoryContactTabs.myCompany1.tab.title", "Company info 1");
pref("extensions.directoryContactTabs.myCompany2.tab.url", "chrome://directoryContactTabsData-myCompany/content/info2.xul");
pref("extensions.directoryContactTabs.myCompany2.tab.title", "Company info 2");
Note : l'identifiant de chaque onglet doit être unique (myCompany1 dans "extensions.directoryContactTabs.myCompany1.tab.url").
Optionnel : cacher un panneau par défaut pour un annuaire
Il est possible d'ajouter dans le fichier defaults/preferences/default.js des préférences pour ne pas afficher par défaut, lors du déploiement du module, un panneau pour un annuaire spécifié.
Pour cela, il faut définir à false une préférence nommée "extensions.directoryContactTabs.myCompany1.directory.ldap_2.servers.myDirectory", avec ldap_2.servers.myDirectory correspondant à la chaîne racine de l'annuaire dans les préférences (note : cette chaîne est dépendante du nom de l'annuaire fourni lors de sa création dans Thunderbird).
Exemple :
pref("extensions.directoryContactTabs.myCompany1.directory.ldap_2.servers.myDirectory", false);
Création du paquet
- Compresser le contenu du répertoire courant au format ZIP (le fichier install.rdf doit être à la racine de l'archive)
- Renommer le fichier avec l'extension .xpi