Instance FullExample
FullExample est une instance regroupant les fonctionnalités avancées spécifiées par XIMF. Notamment les champs à sélection multiple.
Champs à sélection multiple
Ces champs décrivent une façon de renseigner simplement les valeurs de sous-catégories. Pour ce faire, il suffit de cliquer sur un élément père de façon à ce que les éléments fils deviennent disponibles. Il est nécessaire de spécifier un séparateur servant à la concaténation de la valeur principale de la valeur fille.
Exemple : fichier header-fullexample.xml
<ximf:header id="header-categories"
headerName="X-XIMF-Categories"
type="string"
ilk="ilk-categories"
isMandatory="false" >
<ximf:set id="value-category-general" minItem="1" maxItem="64" separator="," >
<ximf:string ilk="ilk-private-mail" content="CORRESPONDANCE PRIVEE" />
<ximf:string ilk="ilk-mensual-report" content="COMPTE RENDU MENSUEL" />
<ximf:compstring ilk="ilk-announcement" content="ANNONCE" separator=" ">
<ximf:set id="ilk-announcement-type" minItem="1" maxItem="64">
<ximf:string ilk="ilk-announcement-syndicate" content="SYNDICAT" />
<ximf:string ilk="ilk-announcement-department" content="DEPARTEMENT" />
<ximf:string ilk="ilk-announcement-company" content="ENTREPRISE" />
</ximf:set>
</ximf:compstring>
</ximf:set>
<ximf:set id="value-category-confidential" minItem="1" maxItem="64" separator=",">
<ximf:string ilk="ilk-meeting-report" content="COMPTE RENDU DE REUNION" />
<ximf:compstring ilk="ilk-announcement" content="ANNONCE" separator=" ">
<ximf:set ref="ilk-announcement-type" />
</ximf:compstring>
<ximf:compstring ilk="ilk-internal-project" content="PROJET" separator=" : ">
<ximf:string editable="true" />
</ximf:compstring>
</ximf:set>
<ximf:set id="value-category-highly-confidential" separator=",">
<ximf:string ilk="ilk-general" content="GENERAL" />
<ximf:compstring ilk="ilk-special-company-project" content="PROJET SPECIAL" separator=" : ">
<ximf:string editable="true" />
</ximf:compstring>
<ximf:compstring ilk="ilk-internal-project" content="PROJET INTERNE" separator=" : ">
<ximf:string editable="true" />
</ximf:compstring>
</ximf:set>
</ximf:header>
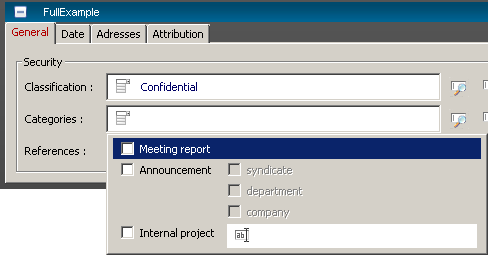
Ce qui produit l'élément de formulaire suivant :
Affichage des labels de sécurité au format SVG
Il peut être contraignant de créer autant d'images PNG que de valeur possible de champ. De plus, les données textes contenues dans ces images ne sont pas traduites. Il est possible de personnaliser l'affichage des labels de sécurité grâce à la technologie SVG.
Pour cela, il faut définir un modèle servant de base à l'affichage et il faut aussi spécifier les changements dans les valeurs en fonction des en-tête du message.
Dans un premier temps, il faut ajouter un élément ximf:svg dans l'élément ximf:aliasHeader afin d'indiquer quel modèle SVG utiliser. Ce modèle SVG devra contenir des identifiant sur les éléments que l'on souhaite modifier.
Dans le cas où l'affichage est redondant avec une autre règle d'affichage, il est possible de spécifier l'attribut "overwrite" qui permet de ne pas prendre en compte une autre règle.
A l'intérieur des éléments aliasValue, il est nécessaire d'indiquer les modifications à apporter au modèle SVG utilisé comme base. Pour ce faire, on utilise les identifiants présents dans le modèle de base et on y apporte des modifications d'attributs en SVG.
A la suite de l'élément ximf:aliasValue, il faut spécifier un élément ximf:svgParams qui contient les paramètres à appliquer au SVG modèle. L'élément ximf:svgParams contient un ou plusieurs éléments ximf:svgElement. L'élément ximf:svgElement prend en paramètre obligatoire un identifiant qui correspond à l'identifiant d'un élément dans le modèle SVG utilisé. ximf:svgElement contient un ou plusieurs éléments ximf:svgParam.
Un élément svgParam comporte un attribut "name" et un attribut "value" qui correspondent à la propriété SVG à modifier et à la valeur de celle-ci.
L'identifiant __TEXT__ appliqué sur un élément "text", dans le modèle SVG, permet de substituer le contenu par la valeur du champ d'en-tête XIMF.
Exemple : fichier rules-fullexample.xml
<ximf:rule id="label-pictures-rule" description="Label display rule" >
<ximf:classificationPictures targetName="ClassificationPictures">
<ximf:aliasHeader headerName="url" headerRef="X-XIMF-Security-Classification">
<ximf:svg url="chrome://ximf-fullexample/content/FullExample/resource/svglabel_company_urgency.svg"
overwrite="X-XIMF-Security-Classification-Identifier" />
<ximf:aliasValue valueRef="classification-general"
valueName="chrome://ximf-fullexample/content/FullExample/resource/fullexample-G.png">
<ximf:svgParams>
<ximf:svgElement id="rectangle">
<ximf:svgParam name="stroke" value="green" />
<ximf:svgParam name="stroke-width" value="8" />
</ximf:svgElement>
<ximf:svgElement id="__TEXT__">
<ximf:svgParam name="fill" value="green" />
<ximf:svgParam name="font-weight" value="bold" />
</ximf:svgElement>
</ximf:svgParams>
</ximf:aliasValue>
</ximf:aliasHeader>
</ximf:classificationPictures>
</ximf:rule>
Avec, comme modèle SVG :
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
xmlns="http://www.w3.org/2000/svg"
width="100%"
height="100%"
xmlSpace="preserve">
<rect
id="rectangle"
fill="white"
stroke="black"
stroke-width="8"
width="100%"
height="100%"
x="0"
y="0" />
<text
x="30"
y="65%"
font-weight="bold"
id="__TEXT__"
>__TEXT__</text>
</svg>
Note : Ceci n'est actuellement pas supporté par le client Trustedbird.